Lorem ipsum dolor sit amet, te nihil graece docendi nam. Ex pericula constituto vel. Liber utamur indoctum qui at, ne viris feugiat labores eam, in has duis ullum. Modus corrumpit sit in. Liber ludus ullamcorper cum te, ad pri justo ludus impedit.
Ut sit adhuc maiorum, mnesarchum vituperatoribus te quo. Ne illud utroque convenire pri. Nibh delectus in sed. Pro in nostrud vivendo. Id zril inermis ius. No sumo nostrud accusamus eam, partem argumentum ei sit, ea ius audire constituto efficiendi.
Lorem ipsum dolor sit amet, te nihil graece docendi nam. Ex pericula constituto vel. Liber utamur indoctum qui at, ne viris feugiat labores eam, in has duis ullum. Modus corrumpit sit in. Liber ludus ullamcorper cum te, ad pri justo ludus impedit.
Ut sit adhuc maiorum, mnesarchum vituperatoribus te quo. Ne illud utroque convenire pri. Nibh delectus in sed. Pro in nostrud vivendo. Id zril inermis ius. No sumo nostrud accusamus eam, partem argumentum ei sit, ea ius audire constituto efficiendi.
Lorem ipsum dolor sit amet, te nihil graece docendi nam. Ex pericula constituto vel. Liber utamur indoctum qui at, ne viris feugiat labores eam, in has duis ullum. Modus corrumpit sit in. Liber ludus ullamcorper cum te, ad pri justo ludus impedit.
Ut sit adhuc maiorum, mnesarchum vituperatoribus te quo. Ne illud utroque convenire pri. Nibh delectus in sed. Pro in nostrud vivendo. Id zril inermis ius. No sumo nostrud accusamus eam, partem argumentum ei sit, ea ius audire constituto efficiendi.
Lorem ipsum dolor sit amet, te nihil graece docendi nam. Ex pericula constituto vel. Liber utamur indoctum qui at, ne viris feugiat labores eam, in has duis ullum. Modus corrumpit sit in. Liber ludus ullamcorper cum te, ad pri justo ludus impedit.
Ut sit adhuc maiorum, mnesarchum vituperatoribus te quo. Ne illud utroque convenire pri. Nibh delectus in sed. Pro in nostrud vivendo. Id zril inermis ius. No sumo nostrud accusamus eam, partem argumentum ei sit, ea ius audire constituto efficiendi.
Arntzen de Besche sin hovedlogo består av et navnetrekk og symbol i et fast definert forhold. Symbolet består av selskapets initialer. Sirkelen har som hensikt å myke opp uttrykket. Logoen representerer styrke, samspill og veien videre.

Arntzen de Besche sin logo vil alltid være hovedelementet i vår grafiske. Hovedsakelig skal logoen kun brukes i sort, men ved behov kan man bruke den i hvitt.
Hovedplassering av logoen er sentrert, men på rene flater plasseres den mot venstre side sentrert i høyden. På postale elementer plasseres den i høyre eller venstre øvre hjørne.

For å sikre en tydelig merkevare, er det viktig med luft rundt logoen. Alltid oppretthold et minimumsområde rundt logoen. Dette isolerer logoen fra konkurrerende grafiske elementer som andre logoer, kopi, foto eller andre ting som kan avlede oppmerksomheten.
Minste klaring for Arntzen de Besche sin logo er definert som høyden på ”AB” i symbolet. Denne minimumsplassen bør opprettholdes selv om logo proporsjonalt forstørres eller forminskes.

Når man justerer logoen i størrelse, sørg for å beholde proporsjonene. Logoen bør ikke brukes mindre enn 15 mm bred.
Størrelse:
print: 15mm Bredde skjerm: 75px

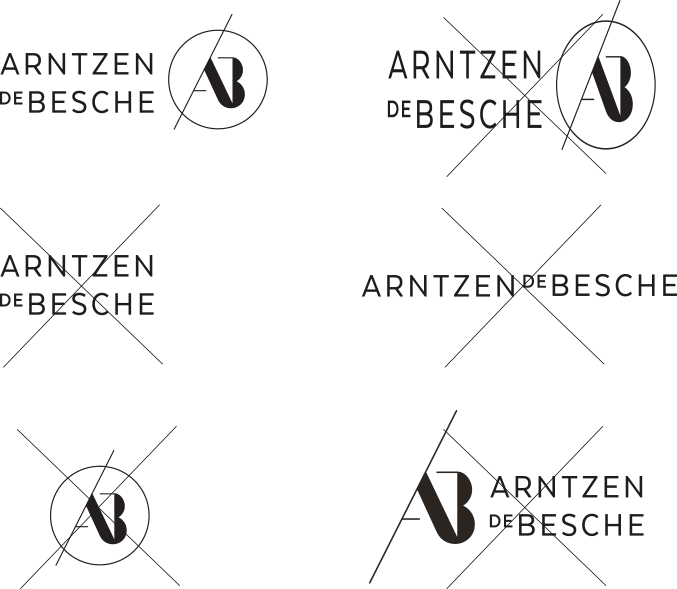
Bruk alltid originale logoer! Det er ikke tillat å forandre elementenes innbyrdes forhold eller grafiske form. Ikke vær kreativ, ikke endre skrifttype eller lignende ting som endrer logoens utseende. Feil bruk av logoen vil gå utover vår integritet og effektivitet.

Logoen skal alltid brukes i sin helhet. Symbolet alene skal kun brukes i omgivelser hvor det ikke er noen tvil om hvem avsenderen er; altså på trykksaker hvor logo i sin helhet allerede er representert og internt hos Arntzen de Besche.
Logoen må alltid plasseres slik at den ikke forstyrres av konkurrerende grafiske elementer.
Utfallende versjon av symbol kan brukes på flater med et markert område rundt. Denne varianten av symbolet kan også brukes i fargen: PMS 7537C CMYK: 33 26 35 0

Generelt for bruk av logo og symbol.
Logo brukes som tydelig avsender. Symbol kan brukes i de sammenhenger der avsender allerede representeres tydelig.

Dette er Arntzen de Besche sitt symbol. Symbolet består av selskapets initialer og signaliserer styrke, lagspill og veien videre. Arntzen de Besche sitt symbol brukes uten sirkelen når det står alene. Det må aldri deles opp, forvrenges eller endres på andre måter utover dette.

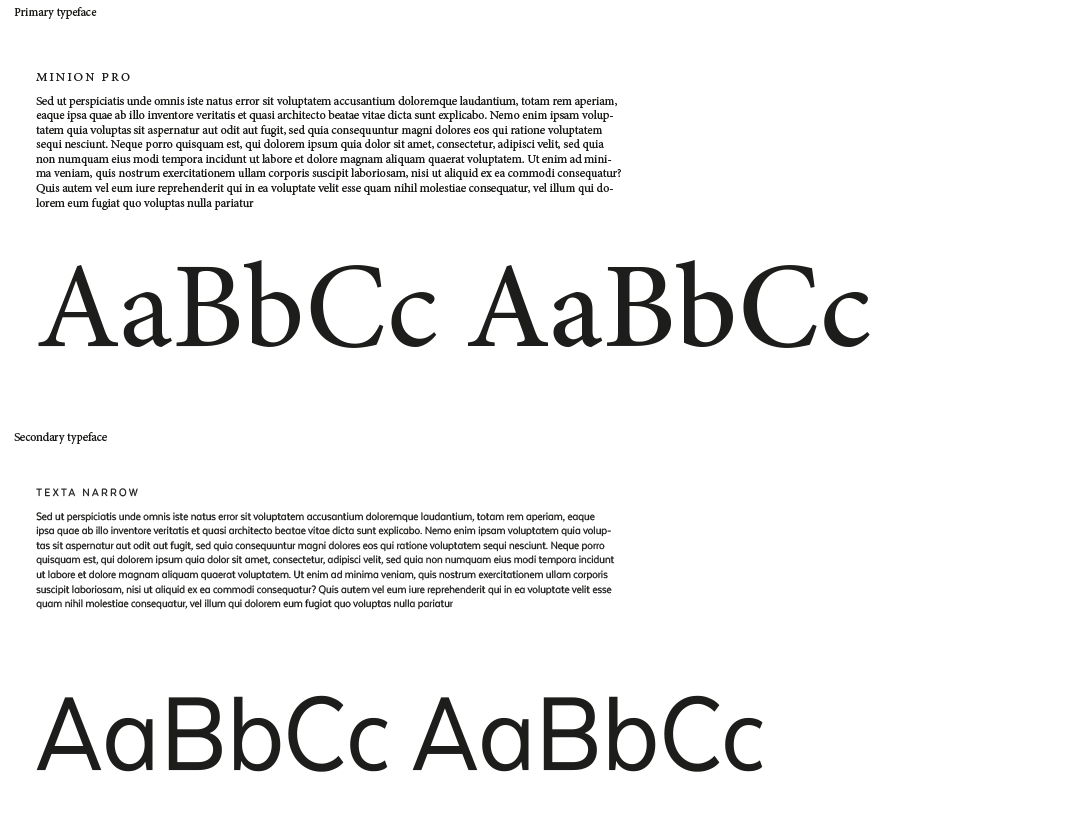
Minion Pro er Arntzen de Besche sin font på alt trykt materiell. Minion Pro Regular og Minion Pro Italic er de anbefalte snittene. Fonten brukes på titler og i tekstmengder. Kjøp font her.
Texta Narrow er Arntzen de Besche sin identitetsbærende font. Den er tenkt til bruk i subheadinger i mindre tekstmengder. Last ned font her.

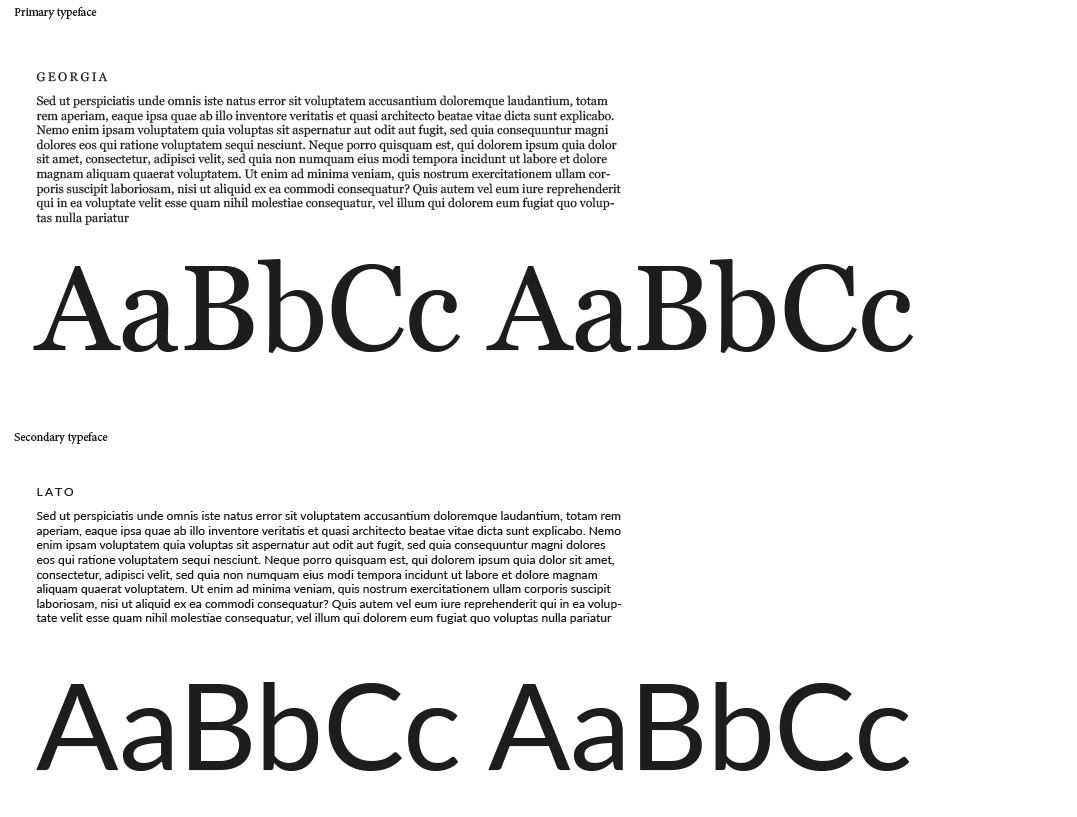
På web brukes Georgia i stedet for Minion Pro. Samme regler som for print.
Ved behov for en tilleggsfont brukes Lato.

I alle officemaler brukes systemfonten Plantin MT Std . Samme regler som for print.
Retningslinjer for bruk av Minion Pro og Texta Narrow.

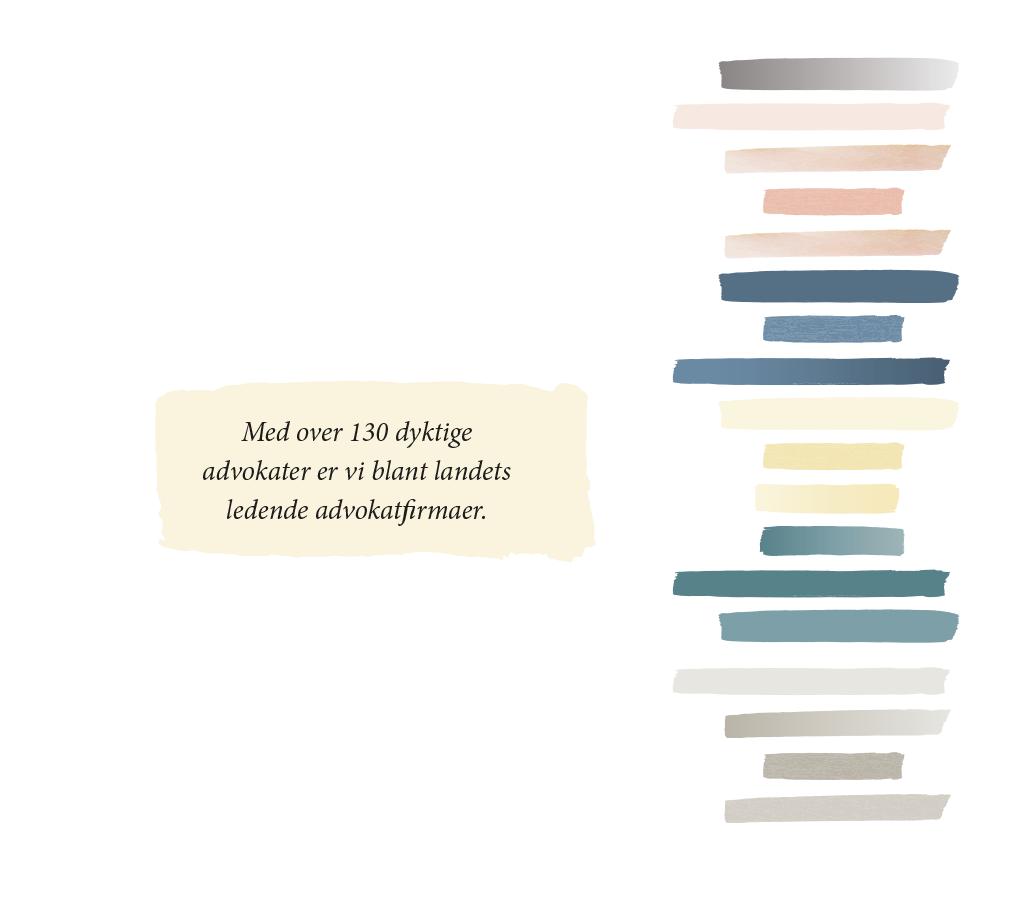
Arntzen de Besche sitt fargeprogram skal sikre et enhetlig og eget utrykk. Fargene består av et knippe nøytrale toner som tilfører et profesjonelt og harmonisk uttrykk.
Hovedfargene skal prege helhetsinntrykket. De kan brukes som heldekkende flater på og bakgrunnsfarger for logo.

De sekundære fargene gjenspeiler liv og atmosfære. Tilleggsfargene bør brukes fornuftig, hovedsakelig som aksentfarger. Ved visse unntak, kan fargene settes sammen for å få et fargerikt og frodig utrykk. Det kan brukes ulike valører av fargene. Disse skal ikke brukes i logosammenheng eller på. I utgangspunktet er disse fargene ment til bruk i de illustrasjonene.

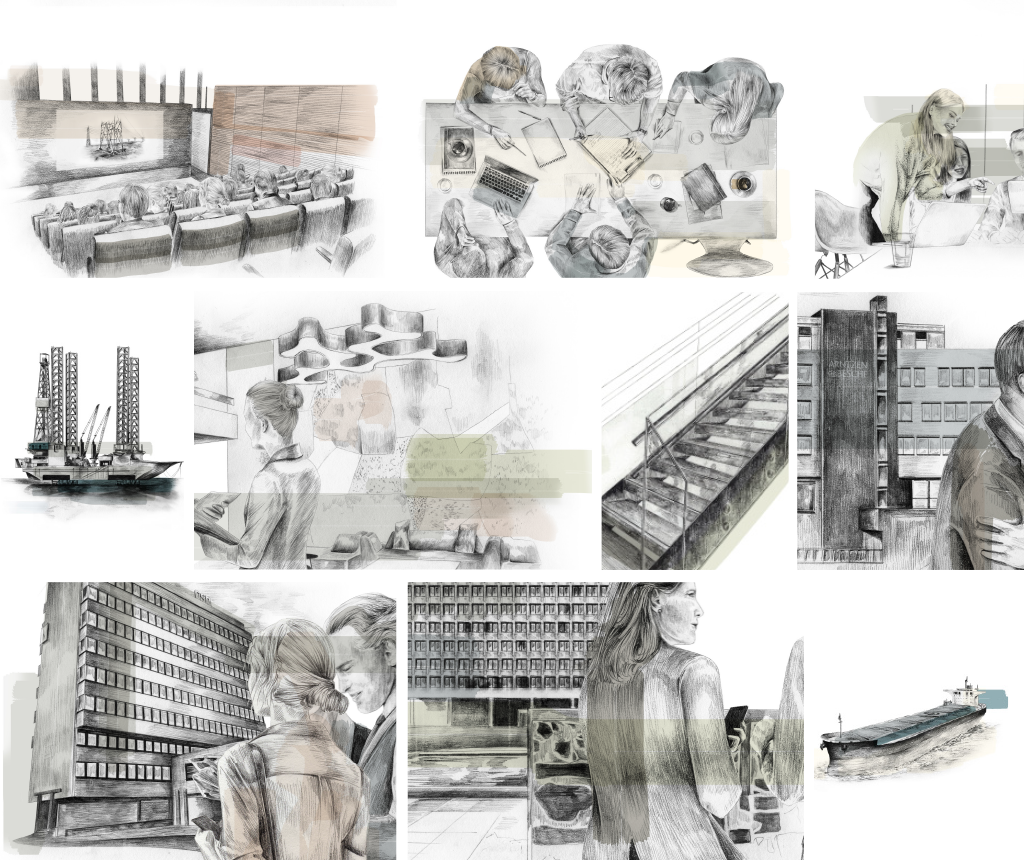
Det er uviklet en illustrasjonsstil som skal brukes på alt materiell. Illustrasjonene kan være både og kampanjerelaterte. Illustrasjonene skal være beskrivende og samtidig underbygge samspill hvor prosjekter blir håndtert i fellesskap. Illustrasjonene som beskriver en situasjon kan brukes i sin helhet eller utsnitt. Illustrasjoner som beskriver en bransje brukes ubeskåret.
Bildene bør beskjæres slik at man skaper dynamikk i komposisjonen ved ikke å vise hele situasjonen.

Bruk av illustrasjoner, her som bakgrunnselement og illustrerende elementer.

Bruk av illustrasjoner som bakgrunndekor.

Som et grafisk virkemiddel brukes samme fargestrek hentet fra illustrasjonene for å utheve sitater i tekst. Dette grafiske elementet skal alltid brukes på hvit bakgrunn.

I artikler, kurs osv. der det er behov for illustrerende bilder er det viktig at alle bildene har en helhetlig stil. Alle bilder gjøres sort/hvitt for å beholde samme type stil og tone. Etterstreb også gode kontraster uten å dra det for langt.
Dette er et smart grep for å få roligere bilder ut av fargesprakende locations, da bakgrunnen ofte kan framstå veldig rotete.

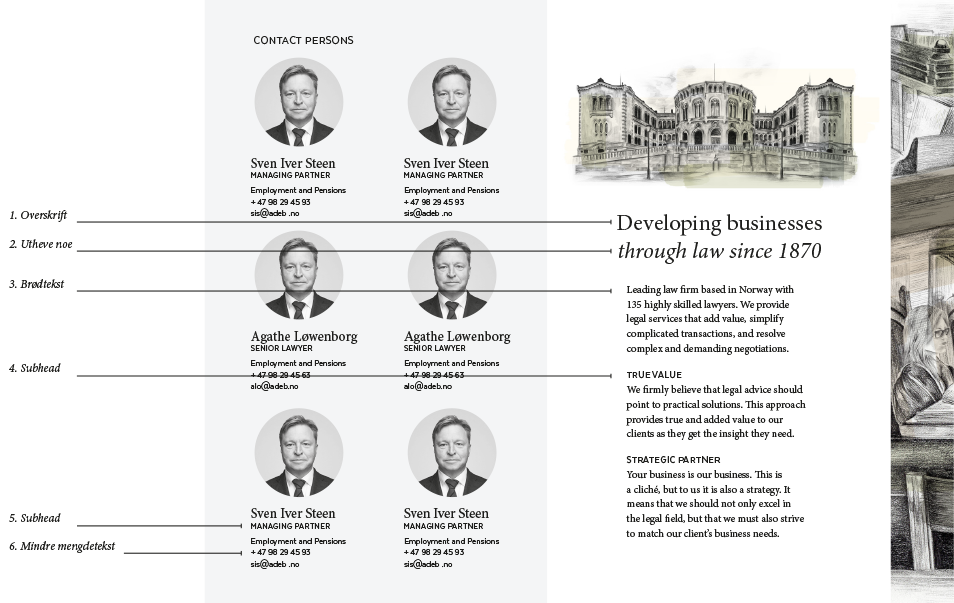
Ved bruk av ansattebilder er det også viktig med en helhetlig stil. Alle bilder gjøres sort/hvitt for å beholde samme type stil og tone. Prøv å behold en gjennomgående lik kontrast.
Bildene skal ha en rund form (som i eksempelet). Det er viktig at alle størrelsesforhold er like. Toppen av hode og hakeparti skal sentreres og ha samme størrelsesforhold. Se egen fotobrief.

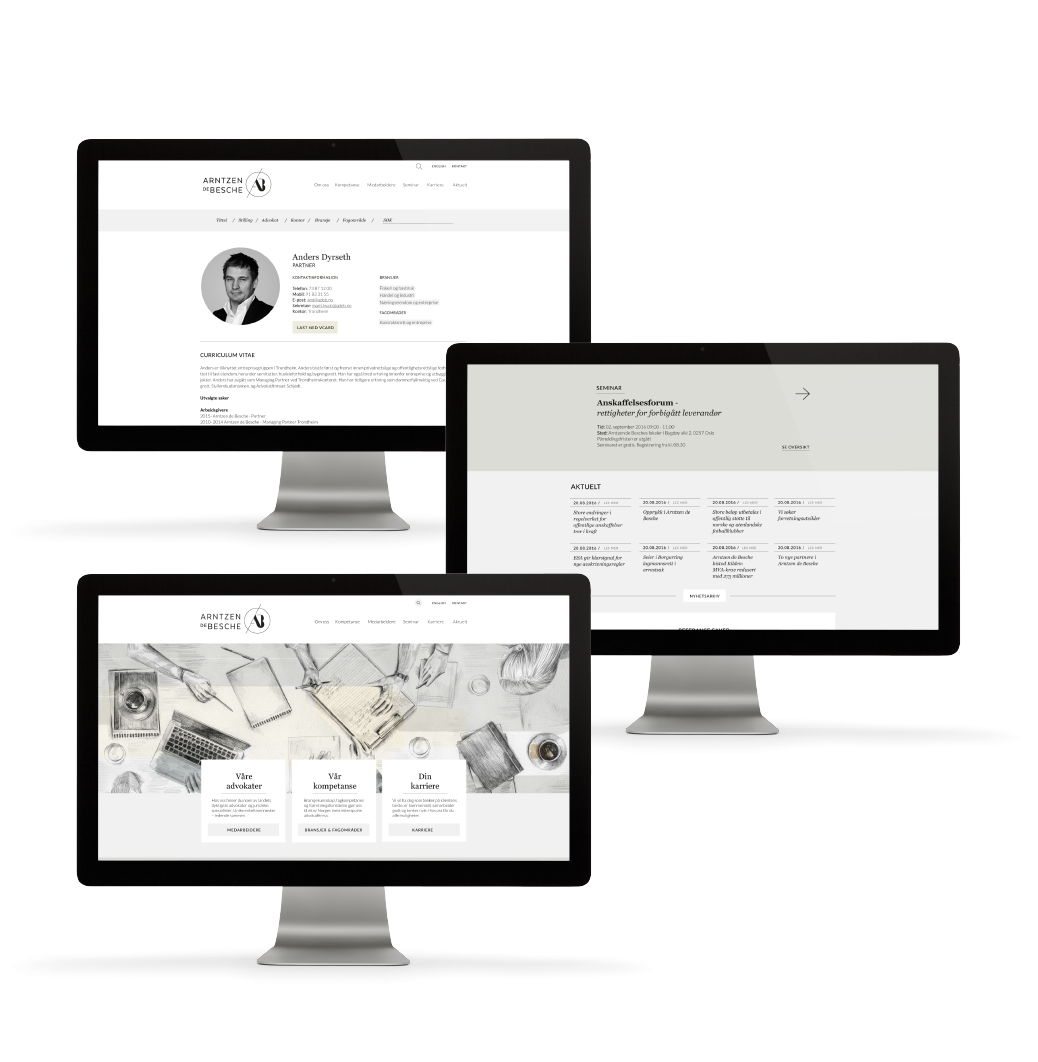
På egen hjemmeside vil illustrasjonene være det bærende, visuelle elementet. Fonter og logobruk er beskrevet tidligere i dokumentet.
Samme gjelder også beskrivelser av ansattebilder mm.

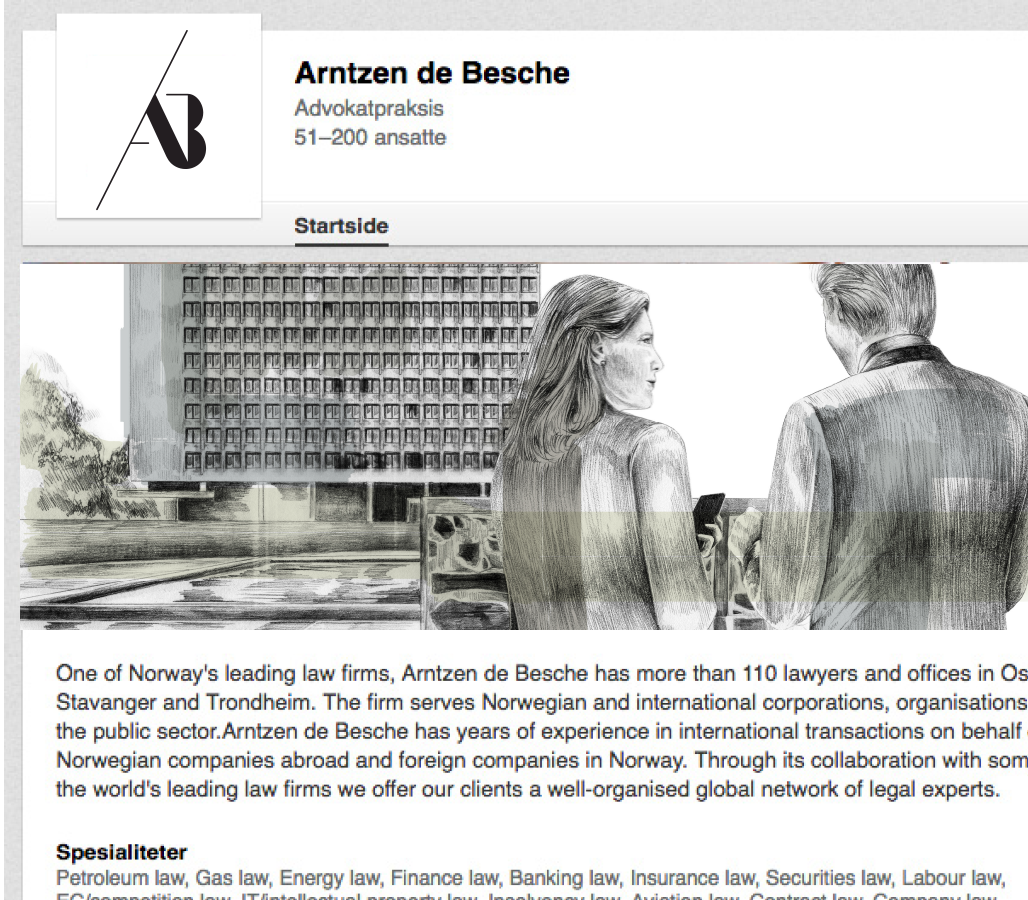
På LinkedIn benyttes symbolet, dette fordi alltid følger bedriftsnavnet. Altså vil det utfallende symbolet alltid få støtte av en tydelig i form av selve navnet.

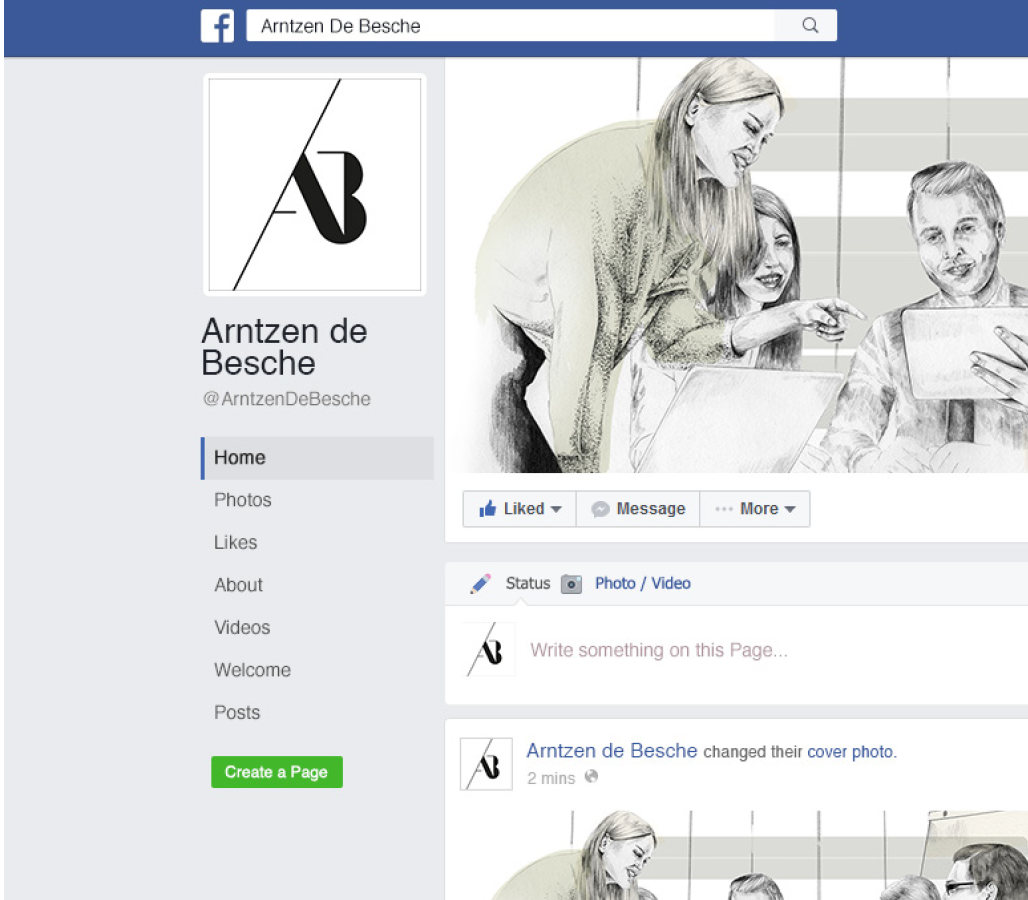
På Facebook benyttes symbolet, dette fordi alltid følger bedriftsnavnet. Altså vil det utfallende symbolet alltid få støtte av en tydelig i form av selve navnet.

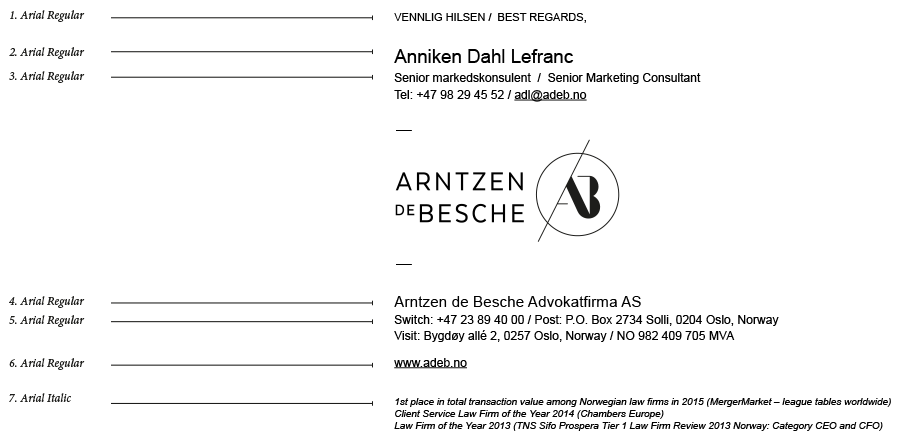
Alle i Arntzen de Besche skal benytte samme signatur ved utsendelse av e-post.

Se egne maler for uttak.

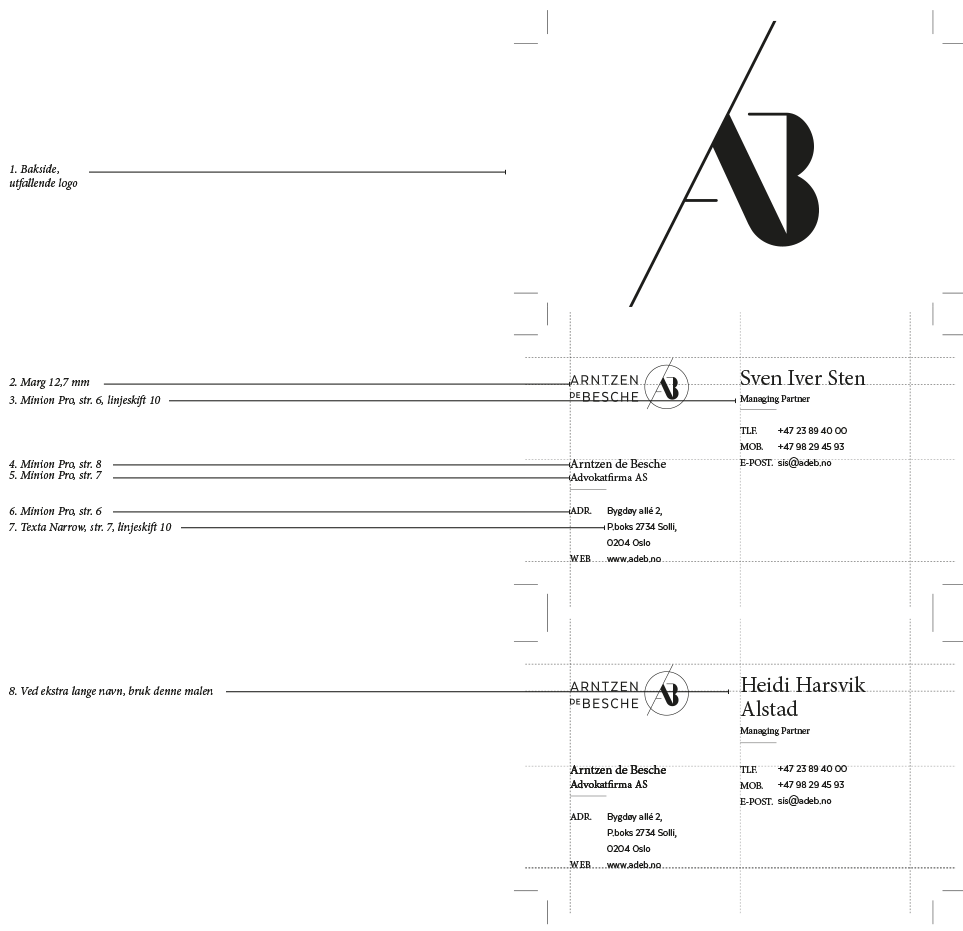
Se egne maler for uttak.

På alle digitale flater brukes Arntzen de Besche sine illustrasjoner. Tekst og info plasseres i tekstboks som bryter og gir illustrasjonene et abstrakt uttrykk. Budskap i tekst og

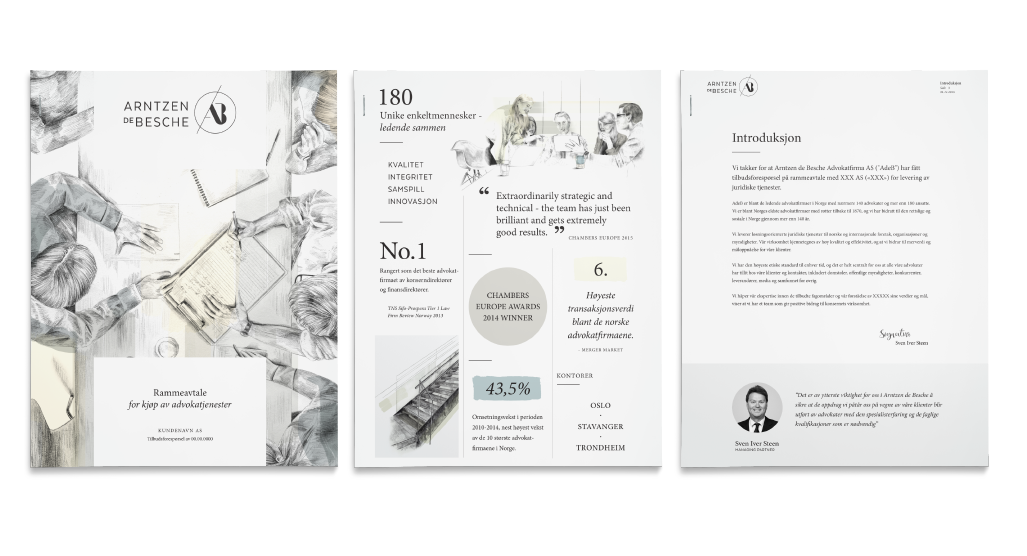
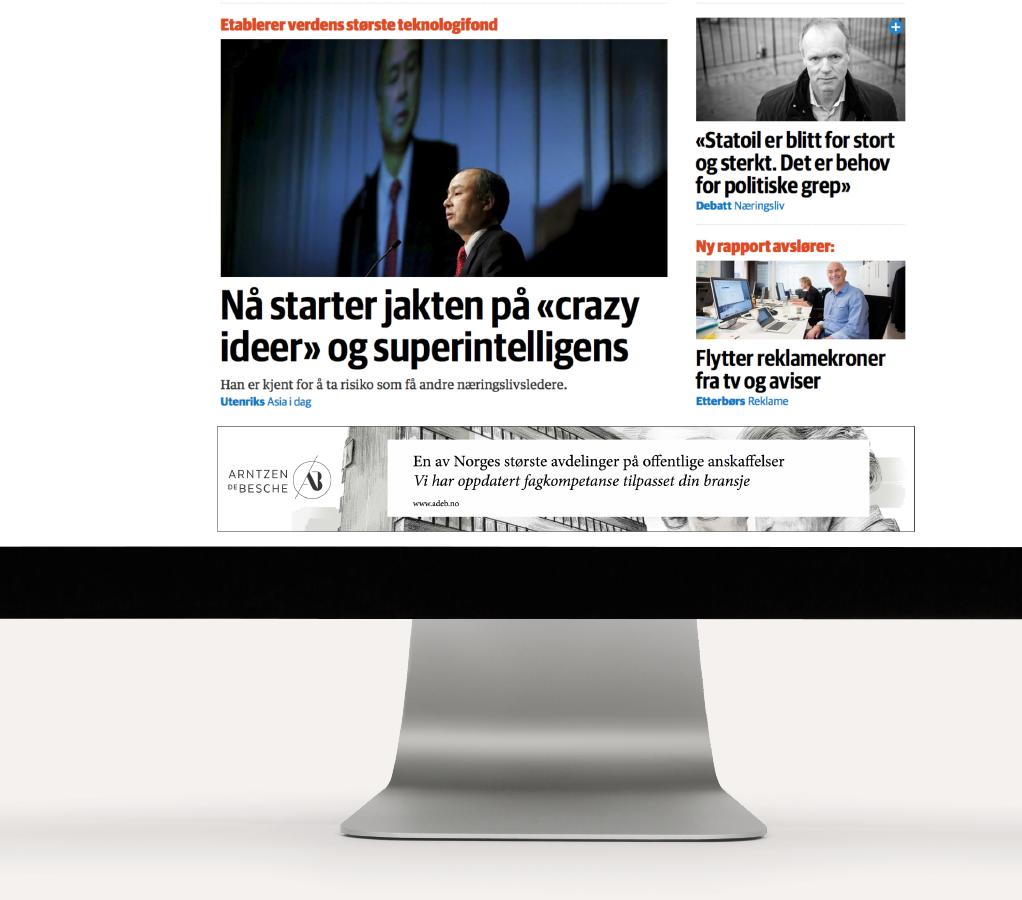
I alle printannonser brukes Arntzen de Besche sine illustrasjoner. Tekst og info plasseres i tekstboks som bryter illustrasjonene. Logo midtstilles over eller under boks, se retningslinjer for logoplassering.

Det er utviklet en PowerPoint-mal som skal ligge til grunn for alle presentasjoner som lages.
Se egne retningslinjer vedrørende fonter for malverk.

I anbudsmalene benyttes Arntzen de Besche sine illustrasjoner. Det er viktig med et ansikt på slike anbud, dette kommer som en tydelig avsender med kontaktinfo i dokumentet. Se retningslinjer vedrørende fonter for malverk.